BLOG

Website landing pages for photographers — what they are and why you need one
Your website is an important part of your photography business and marketing efforts. It is the main place to showcase your portfolio, share your services with potential clients, and it's where clients can book you. One way to leverage your website is through landing pages. We know, this may sound like another fancy term, but landing pages are powerful marketing tools for photographers. Keep reading to learn more.
What is a landing page
How is a landing page different from your regular site pages — homepage, about, pricing, portfolio? Landing pages are more niched, and focus on attracting visitors and converting them into paying customers or subscribers.
An example of a landing page is a page targeting keywords related to photo sessions in a specific venue or geographical location. For example, “Mystic Beach - Vancouver Island, Elopement Photography”. The purpose of a landing page is to help potential clients “land on it”, as they search online for that specific topic, in our case - elopements on Vancouver Island. Landing pages are designed to convert, thus each section, button and content presented, works towards that goal. Often landing pages have the navigation menu hidden, so there are no distractions or reasons for viewers to click into other pages.

Benefits of website landing pages
Quality landing pages contribute to your marketing and SEO efforts. They generate more traffic to your website, ultimately increasing the number of people who book you. Here are some benefits for using landing pages on your photography website.
- Increase traffic and conversions
Website landing pages are effective at converting visitors into customers because they offer specific, targeted content relevant to the group of people you want to attract. Landing pages are also great destination pages for paid ads due to their tailored messaging. - Improve your SEO
An important part of your website SEO is the use of relevant keywords that potential clients search online. For example “fine-art wedding photographer” or “mini sessions in Vancouver”. Your landing page should focus on a specific topic and include a well-defined keyword. This way, it’s more likely to be ranked high in search engine results. Instead of trying to add more keywords on your homepage, you can create several landing pages — a landing page to promote your family sessions, another landing page on wedding photography in your area, etc. - Grow your mailing list
A standard call to action for landing pages is ‘Sign up for my newsletter’ or ‘Join the waiting list’. People who land on the page are already interested in the topic, hence there is a high chance they want to receive more insights from you. This allows you to grow a community around a topic you’re passionate about, as well as expand your mailing list.
6 ideas of website landing pages for photographers
By now you must be eager to try landing pages for your photography website, to attract more clients and get more inquiries. Here are 6 kinds of pages you can create on your site.
#1 Thank you landing page
If you have a contact form on your website or a newsletter sign-up form, it’s a common practice to redirect your site visitors to a Thank You page after they fill out their details. This page acts as a confirmation of successful submission and offers an opportunity to provide further information to your prospective clients. You can share details about next steps, average response times, FAQs, or even introduce yourself and showcase your best work. This can be a great way to transform each inquiry into a personal touch-point.
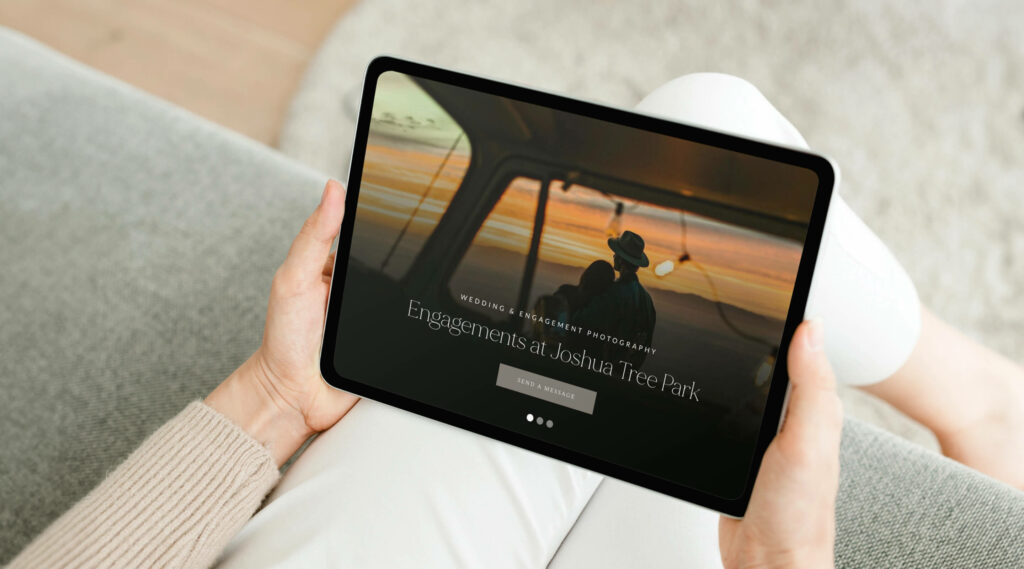
#2 Location landing page
This page can help you get more inquiries for a specific location or venue. If a couple is planning an engagement at Joshua Tree Park, the first thing they’d do is probably search for inspiration and a photographer online. When they search for “engagement photographer in Joshua Tree”, your niched page can pop up in their search results. On this page address the questions they might have, share about the experience you offer, as well as photos from similar sessions, client testimonials, and your pricing packages. The call to action for this page would be “Book a session” or “Inquire now”.

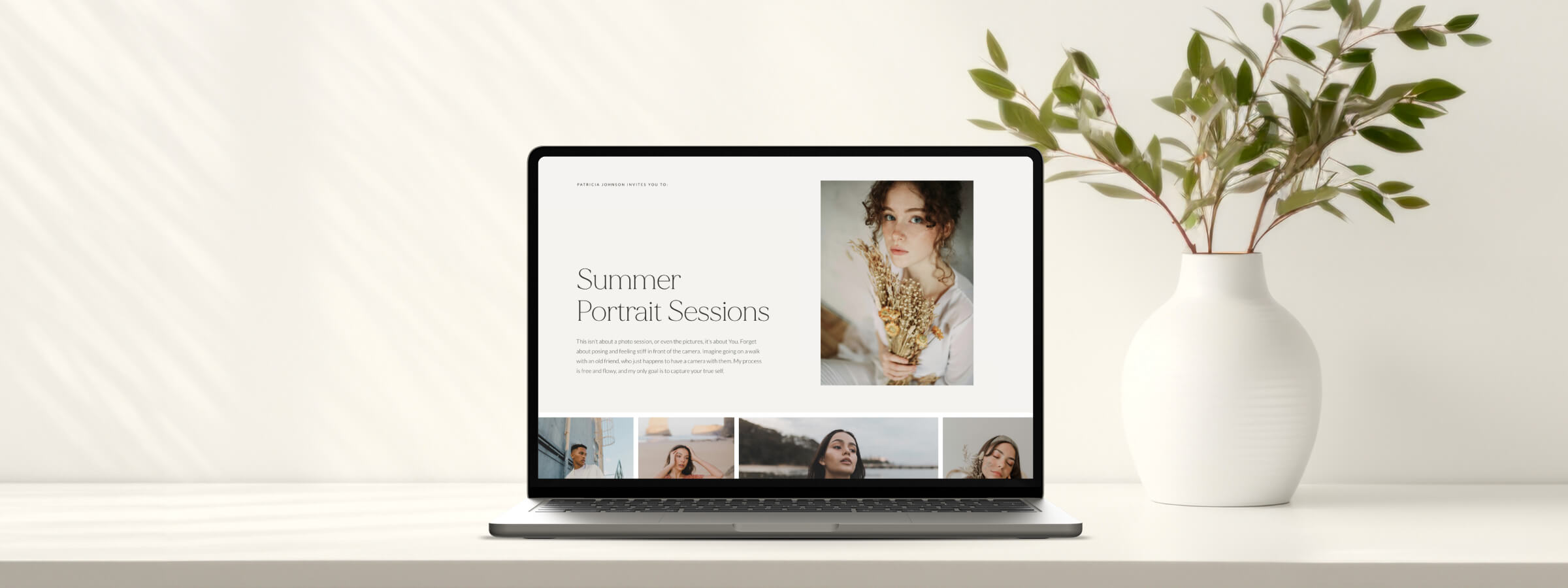
#3 Mini sessions landing page
If you’re planning to organize mini sessions, you need a dedicated page where interested people can learn more about the process, pricing and how to book a spot. To create urgency, you can limit the number of available mini sessions. During off-season you can use this page to have prospective clients sign up for a waitlist. Once your mini session schedule is available, you can email them the offer. This way you secure your mini session bookings ahead of time.

#4 Freebie landing page
You’ve probably already created free resources for your existing clients, such as a guide on posing or outfit ideas. Create a landing page to promote this guide, and attract new potential customers to your site. If you are an educator and work with other photographers, consider creating some useful resources, such as a workflow guide, a questionnaire template, tips on how to price photography services, etc. The call to action for this page would encourage visitors to sign up with their email to receive the freebie.

#5 Product landing page
Whether you sell presets, document templates, merch or any other product — a dedicated website landing page can help you get in front of a larger audience of potential customers. On the landing page, you can share information about the value that this product brings, who it's for, reviews from past clients, and more. A landing page makes it easier to talk exclusively about your product, and allows you to run special deals, answer frequently asked questions, or run ads.

#6 Course landing page
Similar to products, a landing page about a course, webinar or mentorship, is an opportunity to expand on the benefits you offer through your educational program. Here you can list out what is included in the course, showcase what makes you an expert in the topic, and share testimonials. Create urgency by offering an early bird special, open a waitlist through email sign-ups or enhance demand by limiting available spots.
How to build website landing pages with Pixieset
With Pixieset, it’s easy to build website landing pages. Thanks to Flex Editor, our drag-and-drop builder, anyone can design an engaging and custom looking page. You can start with ready-made blocks, or create your own. Use slideshows and grids to add images to the page. Design creative sections by adding text layouts, testimonials, FAQs, buttons, videos and sign-up forms. Once your page is ready, hide your header and footer to remove all other distractions.
If you use Google Analytics, you can view how well your landing pages perform. Track where your page visitors come from, what devices they use to access your site, which other pages they view before taking action and subscribing, or sending an inquiry. All this information will help you get a better understanding on how to improve your website landing pages.


 Studio Manager
Studio Manager 
 Website
Website