BLOG

7 Website design trends for photographers
As a creative, you always look for ways to stand out, be different, and create something unique. Whether it's through your images, branding, photography style, or website design. But the latter can be tricky, when you’re only starting out your photography career. Luckily, with Pixieset, you can design stunning layouts for your website, with no code or advanced skills. If you need some inspiration to get started and elevate your photography website, we've curated 7 design trends that you should consider. These layouts are tailored for photographers, and suitable for all types of styles, from timeless and fine-art, to playful and bold.
All the ideas presented below are built with Flex Editor on Pixieset Website. With our drag-and-drop builder, you can effortlessly create any of these layouts all by yourself, and enjoy full control over your site design.
#01. Minimalistic layouts
This design trend is timeless and always in style, working great for photographers, as it puts your images front and center. Opt for a clean, simple layout with ample empty space around photos, to draw attention towards your work. Minimalist design reduces distractions, making it easier for your site visitors to focus on and appreciate your art.

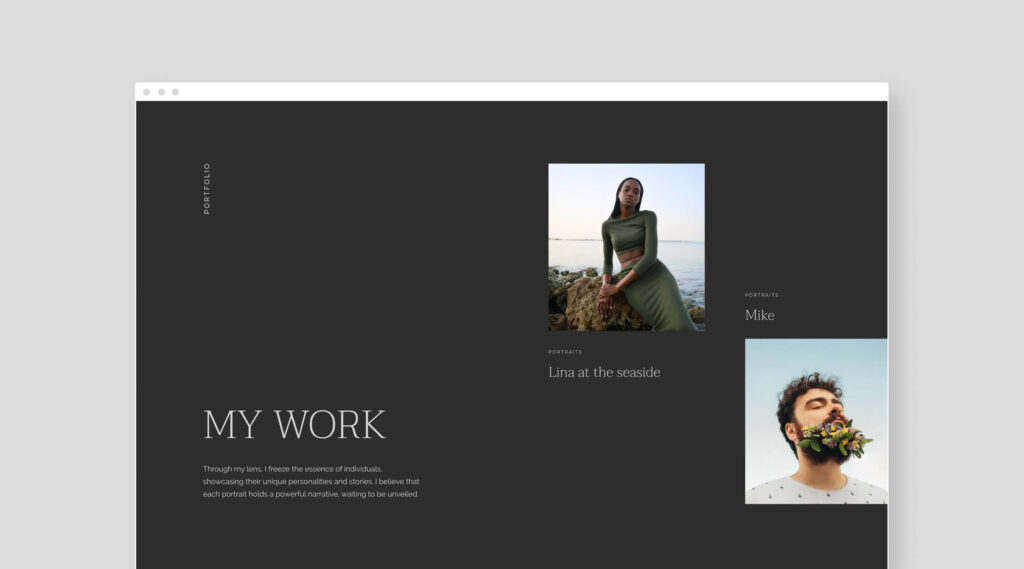
#02. Thin lines and borders
Small details can make a big difference. Use elegant lines and thin borders to separate sections, create hierarchy on your website, and frame your images. Lines will create a grid-like layout, adding a sense of order and making it easier for visitors to skim through the information. A design trick here is to use contrast colors to add more depth and dimension to your pages, such as light lines on dark backgrounds and vice versa.

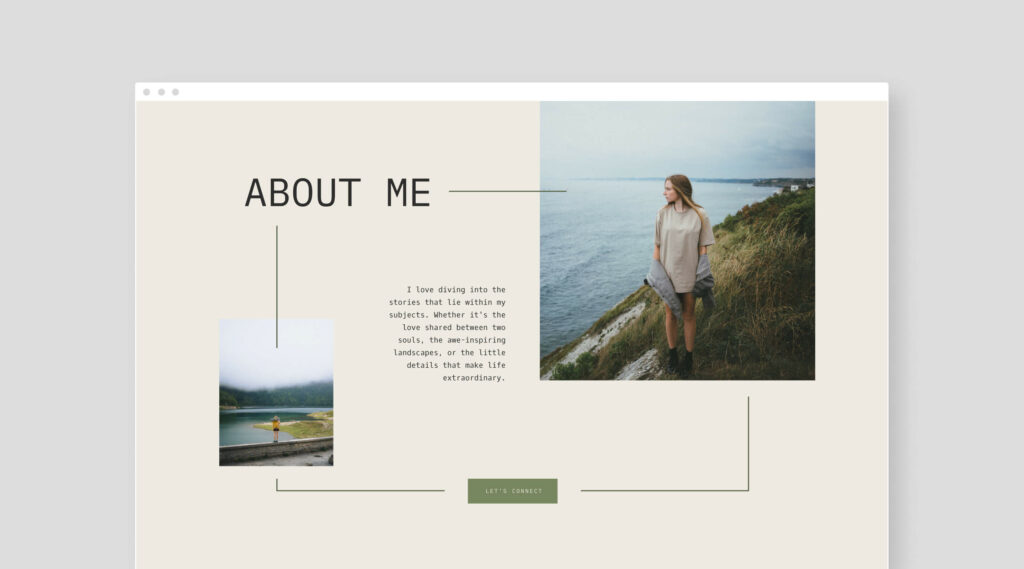
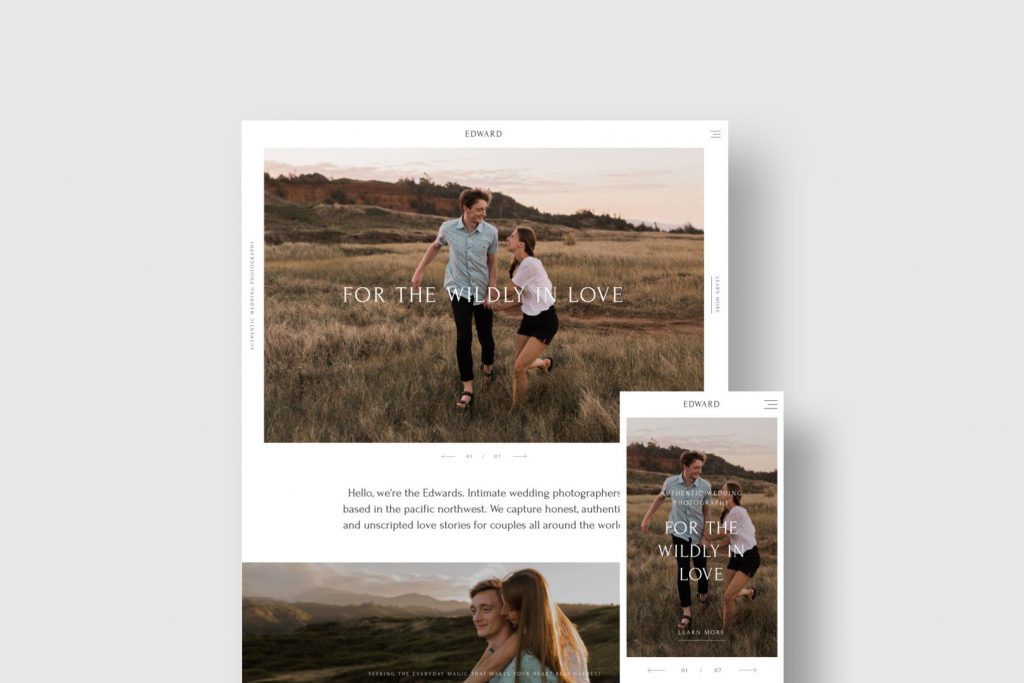
#03. Bold typography paired with images
Bold, chunky typography can transform any ordinary text into a remarkable design element. Whether you want to highlight your brand name or emphasize a tagline — use a large font, pair it with a few images, and you’re guaranteed to leave an impression.

#04. Mood board inspired looks
This design approach will help you create pages that look like they were pulled out of a magazine. Mood boards are powerful tools that tell stories and convey feelings. Start by curating a selection of images that match a certain vibe and arrange them to create a narrative. For example, compile a collage with photos of your family, pets, cherished belongings or favorite books — this will be a perfect addition to your About page. You can always include a few brighter images for contrast, and a catchy headline to match the mood board narrative.

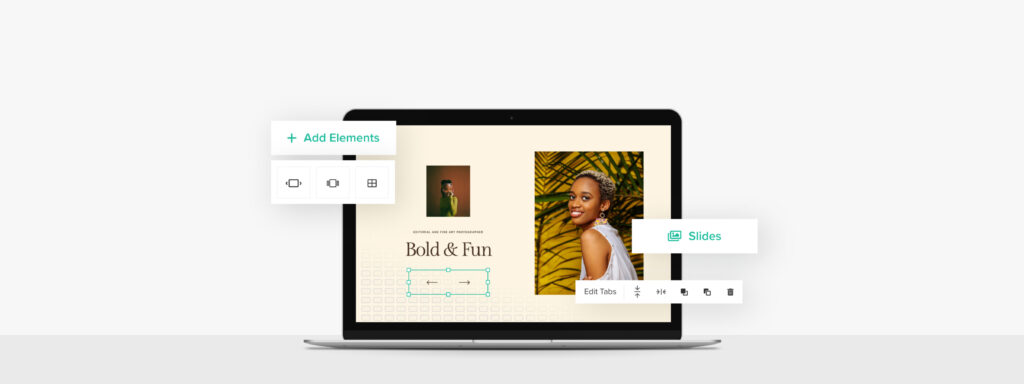
#05. Layouts with movement
When it comes to your website, nothing captures attention like a playful animation. Even the smallest hint of movement can instantly elevate your design. Consider adding 1-2 GIFs to your site to make it more dynamic. But remember, less is more when it comes to animations. You want to keep your site visitors focused on the important details, not distracted by too many GIFs/moving images.
#06. Half and half layouts
“Your website looks like an art gallery” is the kind of feedback you can expect to receive when incorporating the half and half design trend. This layout works wonderfully with vertical images on one side, paired with strong quotes or short paragraphs on the other side, creating a sense of balance and symmetry. By using contrasting backgrounds and plenty of empty space, you’ll add even more depth to your pages, having them resemble the walls of an art gallery.

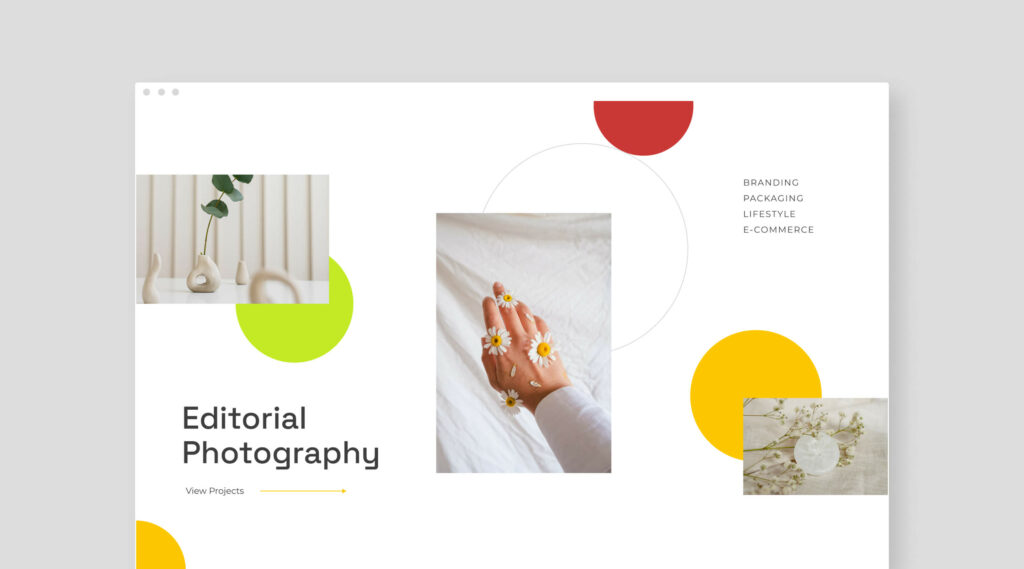
#07. Juicy color accents
While lots of color may not be for everyone, subtle color accents can bring life to your website, and make it more exciting. If your photos are already vibrant and bold, you can add color touches to buttons or links only. But if your style is softer and you want to make your photos pop, try adding colorful borders around them, bold headlines, or playful shapes that overlap with text and images.

Love these ideas and want to try them on your website?
While experimenting with these trends, it’s important to stay true to your brand. Make sure that any design ideas you decide to incorporate on your site align with your brand voice and aesthetics. This way, you create an authentic experience that connects with your audience and genuinely reflects your brand identity.
All the examples showcased in the article were built with Flex Editor in Pixieset Website. Flex Editor is available for all our users, on all plans, free and upgraded. Go ahead and explore these ideas on your own website, and let us know your favorite! For more tips on how to use Flex Editor, check out our library of tutorials.
New to Pixieset Website?
Start with a free account on Pixieset, no credit card required, upgrade only when you’re ready to. Follow the steps in this guide on how to get started with your Pixieset Website.


 Website
Website 

 Product
Product